ui
ui 组件库
YeeKal
•
•
"#ui"
css online editor
Open Graph Protocol
开放谱图协议
kinetic typography
dynamic text content
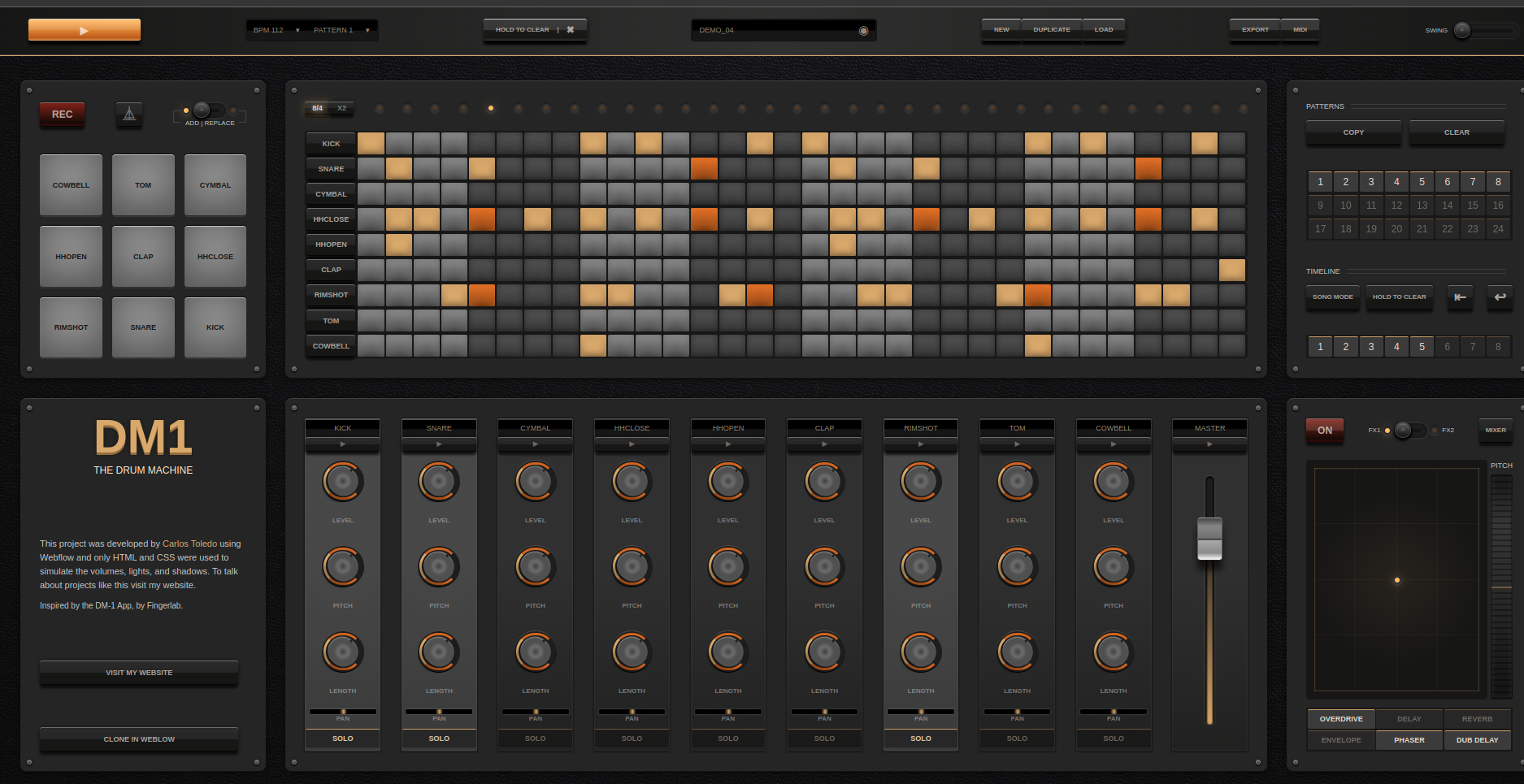
Skeuomorphism

general ui
twilwind css
- customizing-colors
- playground for tailwind
- tailwindcss
- tailwindcss 备忘录
- tailwindcss example components
W3T template
- web3templates
- astroship based astro
-
- 软件地址: https://github.com/rao-pics/rao-pics
- 官网源码地址: https://github.com/rao-pics/Home
-
https://web3templates.com/preview/astroship
- https://www.v2ex.com/t/959178#reply0
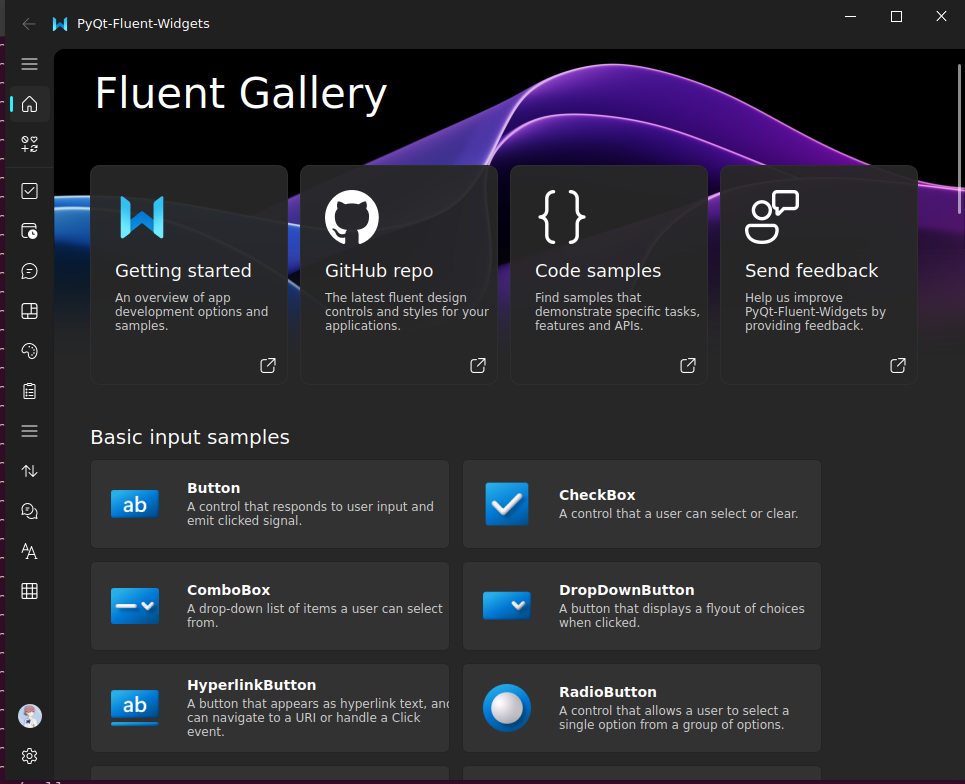
PyQt-Fluent-Widgets

hugging face
--d2h-bg-color: #fff;
--d2h-border-color: #ddd;
--d2h-dim-color: rgba(0, 0, 0, .3);
--d2h-line-border-color: #eee;
--d2h-file-header-bg-color: #f7f7f7;
--d2h-file-header-border-color: #d8d8d8;
--d2h-empty-placeholder-bg-color: #f1f1f1;
--d2h-empty-placeholder-border-color: #e1e1e1;
--d2h-selected-color: #c8e1ff;
--d2h-ins-bg-color: #dfd;
--d2h-ins-border-color: #b4e2b4;
--d2h-ins-highlight-bg-color: #97f295;
--d2h-ins-label-color: #399839;
--d2h-del-bg-color: #fee8e9;
--d2h-del-border-color: #e9aeae;
--d2h-del-highlight-bg-color: #ffb6ba;
--d2h-del-label-color: #c33;
--d2h-change-del-color: #fdf2d0;
--d2h-change-ins-color: #ded;
--d2h-info-bg-color: #f8fafd;
--d2h-info-border-color: #d5e4f2;
--d2h-change-label-color: #d0b44c;
--d2h-moved-label-color: #3572b0;
--d2h-dark-color: #e6edf3;
--d2h-dark-bg-color: #0d1117;
--d2h-dark-border-color: #30363d;
--d2h-dark-dim-color: #6e7681;
--d2h-dark-line-border-color: #21262d;
--d2h-dark-file-header-bg-color: #161b22;
--d2h-dark-file-header-border-color: #30363d;
--d2h-dark-empty-placeholder-bg-color: hsla(215, 8%, 47%, .1);
--d2h-dark-empty-placeholder-border-color: #30363d;
--d2h-dark-selected-color: rgba(56, 139, 253, .1);
--d2h-dark-ins-bg-color: rgba(46, 160, 67, .15);
--d2h-dark-ins-border-color: rgba(46, 160, 67, .4);
--d2h-dark-ins-highlight-bg-color: rgba(46, 160, 67, .4);
--d2h-dark-ins-label-color: #3fb950;
--d2h-dark-del-bg-color: rgba(248, 81, 73, .1);
--d2h-dark-del-border-color: rgba(248, 81, 73, .4);
--d2h-dark-del-highlight-bg-color: rgba(248, 81, 73, .4);
--d2h-dark-del-label-color: #f85149;
--d2h-dark-change-del-color: rgba(210, 153, 34, .2);
--d2h-dark-change-ins-color: rgba(46, 160, 67, .25);
--d2h-dark-info-bg-color: rgba(56, 139, 253, .1);
--d2h-dark-info-border-color: rgba(56, 139, 253, .4);
--d2h-dark-change-label-color: #d29922;
--d2h-dark-moved-label-color: #3572b0;