markdown advanced tutorial
居中
标题居中
烂笔头
学习笔记 | 好记性不如烂笔头
airobotcode
markdown-badges
useful tools
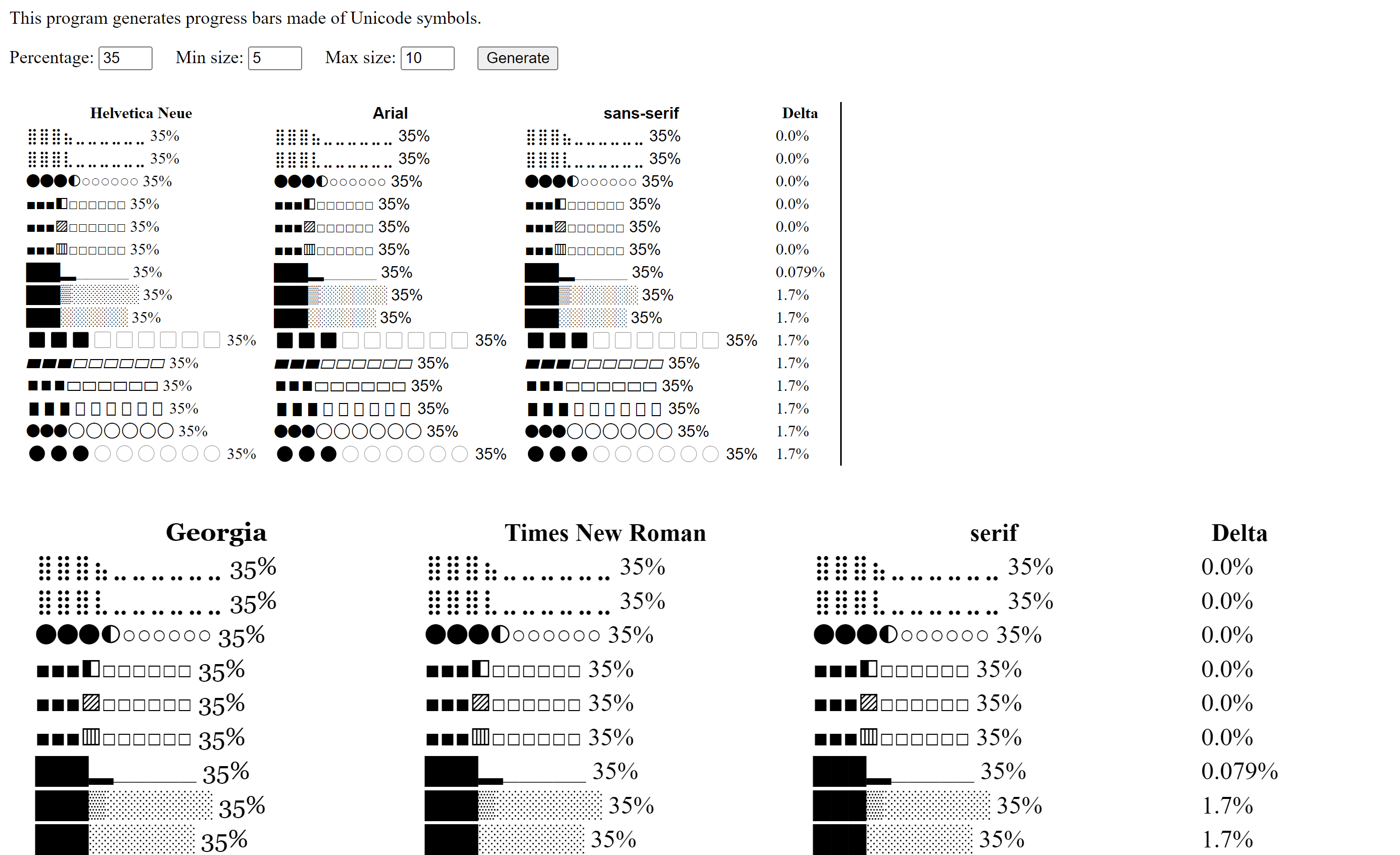
progress bar
━━━━━━━━━⚫⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯━━━━━━━─
[████████████████████████████............] 70%
⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂
■■■□□□□□□□ 30% ▓▓▓▓▓▓░░░░ 60%

table no borders
| Column One | Column Two |
|---|---|
| data cell one | data cell two |
fig caption
use table
| caption |
img
block
██████ ░
░░░░░░░░ ░
use html
<font face="宋体">宋体</font>
<font face="楷书">楷书</font>
<font face="草书">草书</font>
<font face="隶书">隶书</font>
<font face="行书">行书</font>
<font face="黑体">黑体</font>
<font face="仿宋">仿宋</font>
<font face="篆书">篆书</font>
<font face="仿宋_GB2312">仿宋_GB2312</font>
<font face="微软雅黑">微软雅黑</font>
<font face="Times New Roman">Times New Roman</font>
Convex combination, Convex hull
haha
Hide-show content
title of the content (*not* support **markdown** syntax ~~hmm~~)
content body (support **markdown** syntax ~~hmm~~)Combining italic, bold, superscript, subscript, and/or strikethrough
italic-bold -> “ ssss”
superscript -> StarwarsTM
superscript-italic -> Starwarstm
subscript -> Fx
subscript-bold -> Limitmin
italic-bold-strikethrough -> ~~“ ssss”~~
Quote long sentence
hjhfjsdfjkdsf
jdfjdkkjdkg
inline svg
script and iframe
Using <script> tag
Using <iframe> tag
footnotes
Here is a simple footnote1. With some additional text after it. head2
Code & components for pages
''' ./src/ ├─ src/assets - # Minified images, fonts, icon files ├─ src/components - # Individual smaller components ├─ src/fragments - # Larger chunks of a page composed of multiple components ├─ src/layouts - # Page layouts used for different types of pages composed of components and fragments ├─ src/page - # Custom pages or pages composed of layouts with hardcoded data components, fragments, & layouts ├─ src/pages/ - # Next.js file based routing │ ├─ _app.js - # next.js app entry point │ ├─ _document.js - # next.js document wrapper │ ├─ global.css - # Global CSS styles │ └─ Everything else... - # File based routing └─ src/utils - # Utility functions used in various places '''
footnotes
Snippets for Markdown
{
"head":{
"prefix": "head",
"body": [
"---",
"title: $1",
"categories: $2",
"tags: $3",
"date: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE",
"---"
],
"description": " head "
},
"date":{
"prefix": "date",
"body": [
"$CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE"
],
"description": "date"
},
"latex inline": {
"prefix": "lai",
"body": [
"\\$$1\\$"
],
"description": "```latex inline```"
},
"latex outline": {
"prefix": "lao",
"body": [
"\\$\\$$1\\$\\$"
],
"description": "```latex inline```"
},
"```python": {
"prefix": "```py",
"body": [
"```python\n$1\n```"
],
"description": "```python```"
},
"`cp": {
"prefix": "```cpp",
"body": [
"```cpp\n$1\n```"
],
"description": "```cpp```"
},
"ftr": {
"prefix": "fontred",
"body": [
"<font color=#e84118>$1</font>", "$2"
],
"description": "<font color=red></font>"
},
"ftb": {
"prefix": "fontblue",
"body": [
"<font color=#00a8ff>$1</font>", "$2"
],
"description": "<font color=blue></font>"
},
"ftg": {
"prefix": "fontgreen",
"body": [
"<font color=#4cd137>$1</font>", "$2"
],
"description": "<font color=green></font>"
},
"latex-align": {
"prefix": "align",
"body": [
"$$\\begin{aligned}",
"$1",
"\\end{alined}$$"
],
"description": "latex-align"
},
"tt": {
"prefix": "tt",
"body": [
"**<font color='Tomato'>$1</font>**"
],
"description": "font color"
},
"note": {
"prefix": "note",
"body": [
"<font style='background: #007f16;color: #ffffff;opacity:1.0;border-radius: 5px; padding:5px;'>$1</font>"
],
"description": "green background"
}
}

